Cześć i czołem! Witajcie w trzeciej i ostatniej części trylogii bouncing ball. Dla przypomnienia – w tym miejscu omówiłem po co nam to jest, a w tym miejscu tworzyliśmy loop odbijającej się piłeczki. Dziś natomiast stworzymy animację upadania piłki z całkowitym zatrzymaniem.
Małe przygotowania
Skorzystałem z poprzednio przygotowanej sceny w Autodesk Maya. Animacja lekko także na niej bazuje. Usunąłem loopa i wyczyściłem niepotrzebne animacje.
Jeżeli tworzysz wszystko od zera to stwórz referencję riga kulki. Dodatkowo możesz stworzyć zwykły plane, by widzieć gdzie jest podłoże.
Pierwszy pass – faux pas
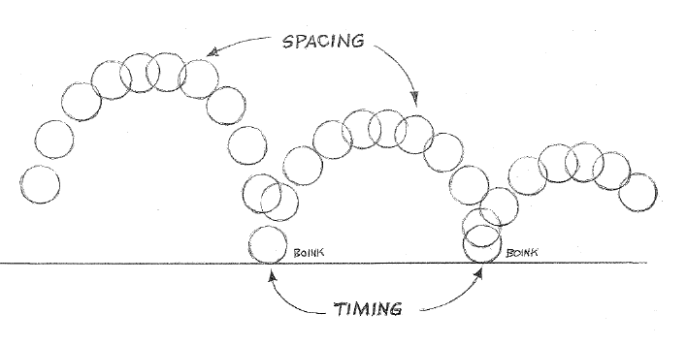
Bez większego dumania przystępuję do animacji. ALEALEALE! Najpierw wypada wiedzieć co i jak animować. Na YouTube jest milion i jeszcze więcej referencji bouncing balla. Do przestudiowania (ale nie do timingu!) wykorzystałem o ten filmik. Dobrze pokazuje utratę wysokości i prędkości. Zwróćcie na to uwagę w waszych referencjach.
Tu popełniłem błąd, który się ciągnął za mną do samego końca – nie zdefiniowałem sobie z czego jest zrobiona piłka. Po prostu „na szybko” chciałem zobaczyć czy ten rig mi wystarczy i zanim się obejrzałem to miałem zrobione połowę animacji. Materiał i masa mają kolosalne znaczenie w tym przypadku. Także nie galopujcie jak ja. Przemyślcie jaką piłką rzucacie. No ale mleko się rozlało! Jednak nic nie szkodzi – zasady animacji dalej są te same.

Także! Ustawiam piłkę na dowolną wysokość i zaczynam timingować. Na samym początku zajmiemy się tylko odbiciem w miejscu. Później dodamy rotacje i przemieszczanie się. W moim przypadku pierwszy bounce trwał 14 klatek. Długość tego uderzenia, a także jego końcowa wysokość definiuje następne. Coraz krótsze, coraz niższe. To zależy od materiału piłki. Piłka pingpongowa będzie o wiele wolniej wytracać wysokość w porównaniu do kuli do kręgli.
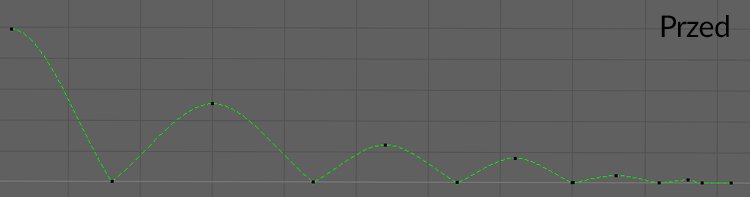
Stworzyłem kilka dodatkowych uderzeń, a na sam koniec jeszcze jedno – takie minimalne. Klucze w momencie kontaktu z ziemią zamieniłem na linearne i moim oczom ukazała się taka animacja:
Od razu widać, że coś nie gra! Ale spoko, teraz tym się zajmiemy! Nie takie rzeczy robiliśmy!
Drugi pass – or fail
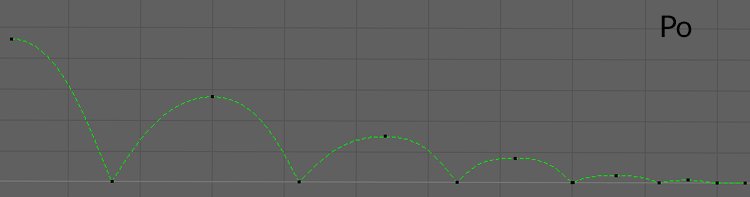
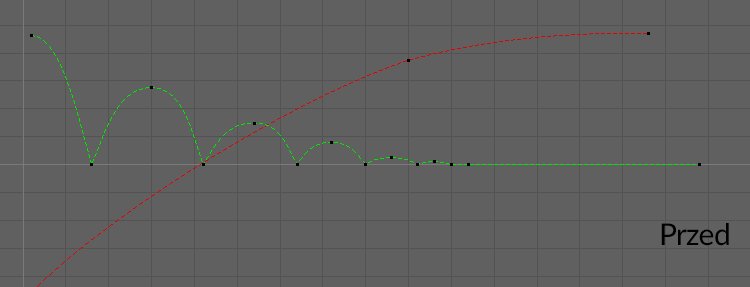
Mając cały czas otwarty Graph Editor szukam problemu. Pierwsze co się rzuca w oczy to spacing (timing też lekko do poprawy). W niektórych miejscach piłka za szybko się odbija. W innych zaś powinna już dawno być przy ziemi. Nauczony manewrowania w Graph Editor (z poprzedniego wpisu) wszystko dzielnie zmieniam!

Jak widać od razu zacząłem grzebać przy wysokościach odbić. Jakby nie patrzeć miało to wpływ na spacing. Ale zobaczmy jak to wygląda w animacji!
No jest różnica, nie? Dalej są niedociągnięcia, ale powoli zaczynamy wierzyć w tę animację! Przejdźmy dalej – zacznijmy animować przemieszczanie się piłki.
Trzeci pass – you shall not pass!
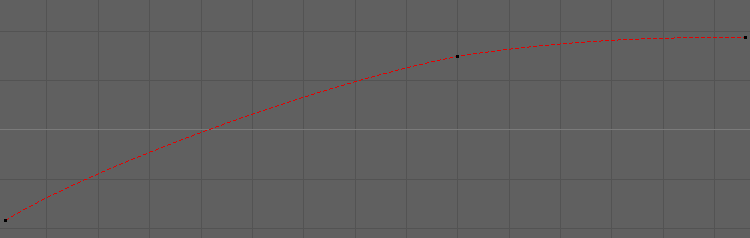
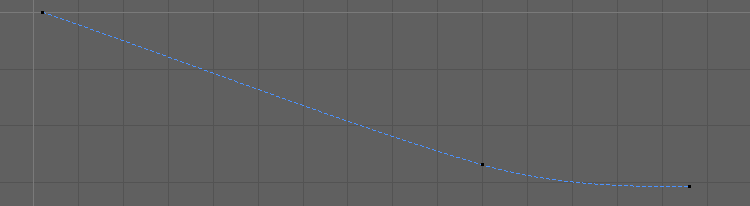
Tutaj prosta sprawa. Na trzech kluczach stworzyłem przemieszczanie się po osi X. Zaczynamy linearnie (pierwszy klucz), powoli wygaszamy ruch (drugi klucz), aż do całkowitego zatrzymania (trzeci klucz).

Nie ma na to złotego przepisu. Robimy to na nasz animatorski instynkt, który wyrabiamy CAŁY CZAS obserwując otoczenie. Na przesuwanie się piłki po osi X ma wpływ wiele czynników. Jak została rzucona piłka? Jaka jest masa tej piłki? Jakie jest podłoże? Zadaj sobie te pytania przed przystąpieniem do animacji.
Na koniec jest sunięcie piłki – tutaj już myślę o następnym kroku. Dorobimy obrót i będzie git!
O! No fajnie wygląda! Wstępnie już poprawiłem wysokość odbić do animacji z przesuwaniem. Jednak na końcu piłka jeszcze jest za długo nad gruntem w stosunku do pokonywanej odległości. Takie i inne niuanse zaraz poprawimy!
Czwarty pass – o obrotach ciał kulistych!
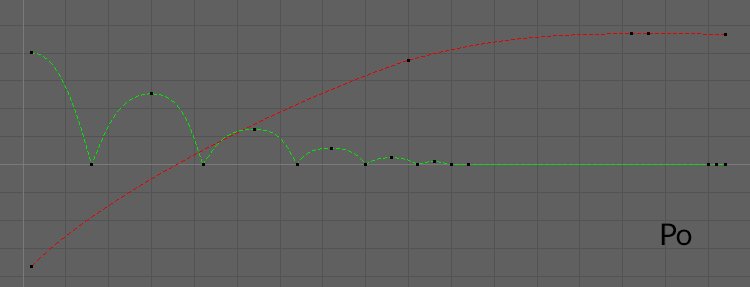
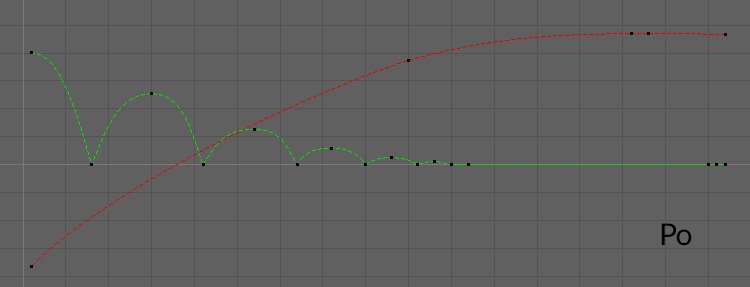
Na start od razu poprawiam wysokość odbić w osi translate Y. Na początku pasują dłuższe zawieszenia. Na końcu piłka jest już bardzo krótko nad ziemią. Takie pierdoły sprawiają, że nie mogę oderwać od nich wzroku. Poprawiam więc i dopiero dalej przystępuję do następnego kroku. Takie życie.
Robimy obroty proszę państwa! Ok, a teraz wracamy do komputera i animujemy dalej! Dodaję obrót na osi rotate Z (akurat u mnie tak wyszło).
To jest prosty i trudny krok.
Prosty, ponieważ zdecydowaną większość możemy ściągnąć z poprzedniego kroku – klucze jak i tangenty będą mniej więcej w tych samych miejscach.
Trudny, ponieważ jednak mniej niż więcej będą w tych samych miejscach.

Zabawa jednak przychodzi w miejscu drugiego i trzeciego klucza. Tutaj już bardzo dokładnie musimy manewrować tangentami, by pozbyć się wrażenia ślizgania piłki po podłożu. Jeżeli mamy taką możliwość to warto w tym miejscu dać teksturę piłce i podłożu. Oko o wiele łatwiej wyłapie niekontrolowany ślizg. Zobaczmy jak to wygląda!
No! Już prawie prawie! Jeszcze kilka rzeczy na koniec i mamy to!
Ostatnie szlify
Na koniec ruchu dodaję małe zabujanie. Czyli lekko cofamy się po translateX i rotateZ. Taka fajna pierdółka, a cieszy! Żeby nie popsuć sobie wypracowanego ruchu po osi translateX dodałem jeszcze jeden klucz przed pierwszym zatrzymaniem. Tak na wszelki wypadek! Oczywiście można to samo zrobić na animation layers, ale na razie nie komplikujmy.
Zabujanie piłką nie musi być wcale bardzo mocne. W moim przypadku dodałem bardzo subtelny, ale chyba potrzebny ruch.
Gdy już ogarnąłem całą animację czas na sprzątanie! Poprawiłem wysokość i prędkość poruszania się piłki. Coś mi nie leżało. Właściwie to dalej nie leży, ale kiedyś ten tutek chyba trzeba skończyć.

A finalna animacja prezentuje się tak:
Jest kilka niedociągnięć. Po czasie wydaje mi się, że brakuje tam jeszcze jednego drobnego odbicia na koniec. No i mogłaby dłużej się toczyć… ale hej! Nie jest źle!
No i squash!
Chciałem tu jeszcze zrobić podejście do squash n stretcha… ale okazało się, że w tym rigu kontrolki od zgniatania górnej/dolnej części kulki obracają się wraz z kulką (np.: w miejscu gdzie byłby pionowy stretch mógłbym zrobić tylko poziomy, bo tak akurat kulka się przekręciła). Czyli albo obracająca się kulka albo squash n stretch w poprawnych miejscach.
ALE! Trochę tam pogrzebałem i dodałem deformer squash. Nie jest to najlepsze wyjście, ale chcąc uniknąć tworzenia nowego riga już w scenie animacyjnej jakoś sobie z tym poradziłem. Dodaję tu tylko orientacyjnie jak wygląda odbijanie piłki ze zgniataniem i rozciąganiem:
Nie jest on idealny, bo podirytowany animowaniem tego co klatkę (!) już sobie odpuściłem. Jednak zasady squash and stretch (opisane w poprzednim wpisie z tej serii) zostały zachowane.
A na koniec
Cóż! Dobrnęliśmy! Właściwie ja dobrnąłem, a wy sobie czytaliście z kawką w ręku. Nie jest idealnie, ale nigdy nie jest idealnie!
Jak sam się przekonałem – o wiele trudniej jest zrobić poprawny loop odbijania piłki. Gdy piłka się porusza to możemy łatwo ukryć nasze animacyjne grzeszki.
Jednak jest to kolejna dobra lekcja w naszej animacyjnej karierze. Po raz kolejny wychodzi znaczenie hasła ANIMACJA TO OBSERWACJA. Gdybym na co dzień nie skupiał się tak na studiowaniu ruchu wszystkiego co mnie otacza to miałbym o wiele większe problemy z tym ćwiczeniem.
Tym wpisem kończymy bouncing ballową trylogię. Mam nadzieję, że przekonałem niektórych, że warto przyłożyć się do tego typu ćwiczeń. Jak zobaczycie w przyszłości – te braki mogą wyjść! Ale nie zakładajmy czarnego scenariusza. Bawmy się kulkami! A może nawet taką z ogonkiem?
Powodzenia!