Overlap i follow through towarzyszą nam w codziennej animacji. Czy to animacja wskazywania palcem, czy po prostu ogon u psa – wszędzie jest podążanie za akcją.
Dlatego mam krótki wpis o tym, jak w łatwy i przyjemny sposób robić overlap i follow through.
Oczywiście przed rozpoczęciem prac gorąco zachęcam do przypomnienia sobie teorii – czym jest overlap i follow through.
Dodatkowo zerknijmy jeszcze na metodę animacji staight ahead – bo właśnie ją w tym przypadku wykorzystamy.
Przygotowanie
A skoro już mówimy o straight ahead to trzeba powiedzieć czemu będziemy animować w ten sposób. Bo przecież można zrobić blocking, co nie? No niby można, ale w przypadku overlapów na włosach i ogonie to będzie raczej droga przez mękę. Nie warto robić póz kluczowych dla ogona. Nie wiemy przecież czy na przykład przy splajnowaniu nie zmienimy spacingu. Szkoda żeby robota szła do kosza. Ok! Co najwyżej można się pokusić o upozowanie tylko po to, żeby nie drażniło przy blokowaniu animacji. Ale to jest moje podejście. Jeżeli nie sprawia wam to problemu – ba! – nawet pomaga to oczywiście używajcie i nie słuchajcie moich bzdur!
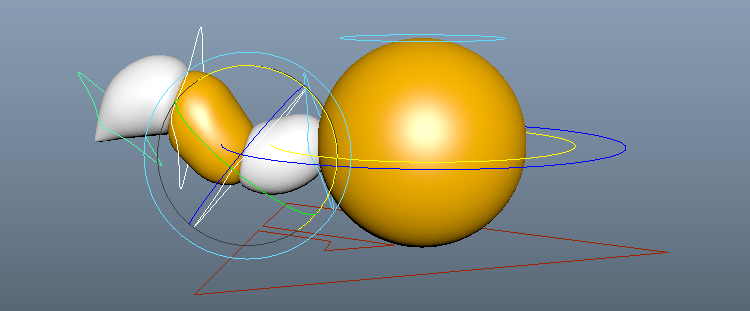
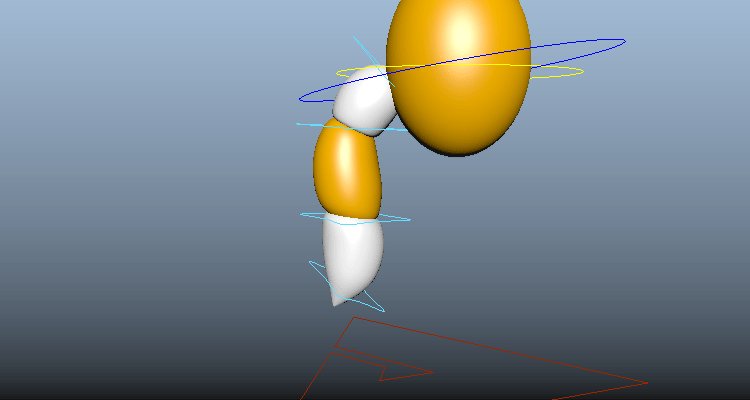
Ale wracając! Na potrzeby tutka przygotowałem prostą animację kulki z ogonkiem. Taki zwykły podskok w miejscu. Ogon jak zauważycie jest tylko upozowany. Nic innego się nie dzieje. Wszystkie kontrolki ogona dodałem sobie do selection seta w animBot, bo tego właśnie narzędzia będę używać przy animacji.
Pozy kluczowe
Okej! Lecimy straight ahead – czyli od pierwszych klatek zaczynam tworzenie póz ogona dla każdej fazy skoku. Czyli pozujemy jedna po drugiej:
- pierwsza poza
- anticipation
- oderwanie się od ziemi
- najwyższa faza lotu
- kontakt z ziemią
- powrót do pierwszej pozy
Każdą z tych póz przestrzelam o około 5-10%. Zaraz wytłumaczę do czego to się przyda.
W tym momencie przydaje się nam „zmysł animatora”. Faza po fazie sprawdzamy czy ogon jest w miejscu którym oczekiwaliśmy.
Tworząc nowe pozy często korzystam z animBot, a dokładnie z suwaczka do blendowania wartości między pozami oraz z wcześniej przygotowanego selection seta. Nie tracę czasu (i skupienia) na przejście do channel box lub graph editor. Jeden suwak i poza przybiera kształt jaki chcę.
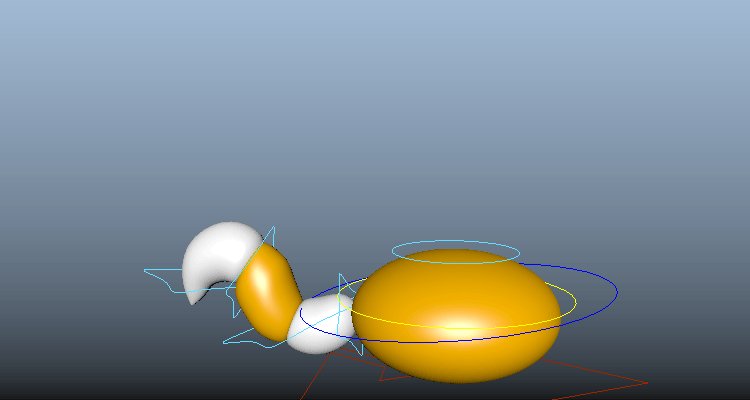
No ale ok! Zobaczmy co my tu mamy:
No i co? Nie jest źle jak na kilka póz i machnięć myszką, co nie? Są oczywiste błędy, ale mamy już COŚ! Overlap nie jest chyba taki trudny.
Offsety
I teraz magia! Zaczynam offsetować każdy poziom łańcucha kontrolek – oprócz tej pierwszej. Root ogona jest najważniejszy – z niego ma wychodzić ruch. Reszta nadaje się do przesuwania.

A całe offsetowanie zaczynam od pierwszych dwóch faz – nie przesuwam na raz całości animacji. Łatwiej jest się skupić. No i wiadomo – przypadkowo nie zepsujemy sobie czegoś z „tyłu” animacji.
Pilnuję żeby końcówka ogona poruszała się na samym końcu – tam ruch dociera najpóźniej. Offset wykonuję o jedną klatkę. No maksymalnie dwie. Tutaj wracam do tych przestrzałów 5-10%. Wcześniejsze takie upozowanie w połączeniu z offsetem daje darmowy efekt ładnego overlapa! Ba! Nawet można pokusić się o jeszcze większe przestrzały!
Warto dodać, że podczas przesuwania (i w razie potrzeby dodawania kluczy) cały czas sprawdzam Graph Editor. Czystość i płynność krzywych ma tutaj duże znaczenie. Jest to wizualna reprezentacja ruchu. A co za tym często idzie – poprawnego zachowania łuków.

No i przesuwam tak animację poziom po poziomie FK. Zawsze spróbuję chociaż dla testów przesunąć kontrolkę o jedną klatkę. To niesamowite, ale taki malutki offsecik potrafi wpłynąć na odbiór całej animacji! Eksperymentujmy! Próbujmy! Coś nie wychodzi? Spokojnie! Wiemy czego chcemy – nie panikujemy – przesuwamy, zmieniamy wartości. I tak do skutku.
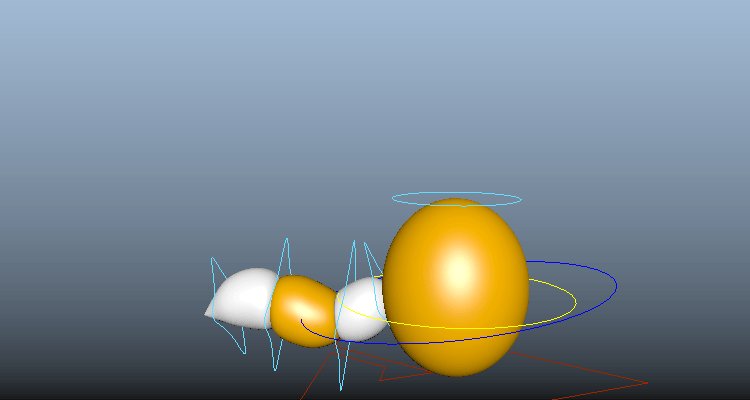
Zobaczmy co nam się urodziło:
Oj fajnie wygląda! Piękna sprawa, kilka razy poprzesuwać klucze, poruszać suwaczkiem i mamy to! Komputer sam pracuje!
A poważnie – to wygląda na prostą robotę, ale za tym stoi oko animatora i trochę doświadczenia. Jednakowoż! Jest to prosta i szybka metoda, a efekty są więcej niż obiecujące.
Podsumowanie
Ostatnio dosyć często przychodzi mi oddzielne animowanie overlapów. To też skłoniło mnie do napisania tego wpisu. Przez cały wpis też używałem tylko „overlap i overlap”. Oczywiście follow through (nieodłącznie) też został użyty.
Na pierwszy rzut oka takie frywolne przesuwanie kluczy może wydawać się chaotyczne. Jednak w tym szaleństwie jest metoda. Przed rozpoczęciem prac gorąco polecam wyłączyć fejsbuki i inne rozpraszacze. Zarezerwujmy sobie na to czas. Tutaj trzeba się skupić i pamiętać jaki klucz się przesunęło.
Warto zaznaczyć, że to nie tylko chodzi o samo przesuwanie animacji. Cały czas trzeba zwracać uwagę na zachowanie łuków oraz praw fizyki. A porządek w graph editor to podstawa!
Z czasem dojdziemy do takiej wprawy, że overlapy będziemy robić z automatu – i co najważniejsze – będzie to wyglądać wiarygodnie!