
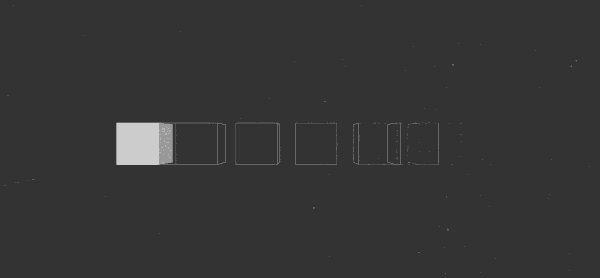
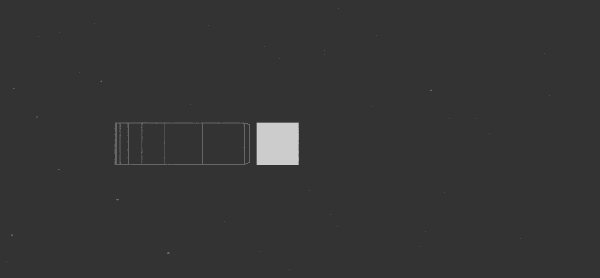
Ease in Ease out (czy też slow in slow out) to nic innego jak czas potrzebny do rozpoczęcia czy też zakończenia ruchu. Każdy obiekt potrzebuje czasu na przyśpieszenie i zwolnienie. Bez tego nasze ruchy byłyby strasznie nienaturalne. Wręcz robotyczne!
Przyśpieszenie i zwolnienie to chyba zmora początkujących animatorów. Ruchy często wychodzą absurdalne, a przejście pozy do pozy zupełnie przypadkowe.
W Ease in weźmy na przykład upuszczanie piłeczki. Sam moment uwolnienia piłki z ręki to ease in. Piłka przecież nie zacznie spadać od samego początku z maksymalną prędkością (no.. chyba, że ta piłka waży kilka ton). Rozpędzi się do maksymalnej prędkości i będzie spadać i spadać i spadać. Na ratunek przychodzi grunt. Piłka przed samym zderzeniem – właściwie to w momencie zetknięcia z ziemią – cały czas będzie w maksymalnej prędkości. Byłoby to dziwne, gdyby piłka zaczęła zwalniać przed uderzeniem o grunt, co nie?
W Ease out spróbujmy odwrotną sytuację. Podrzucamy piłką. Podczas wypuszczenia piłki z ręki będzie ease in (to już wiemy). Natomiast ease out będzie pod koniec osiągnięcia maksymalnej prędkości – gdy grawitacja wygra z energią włożoną w podrzucenie. Piłka zacznie zwalniać do zera, później nastąpi kolejny ease in – tym razem przy spadaniu piłki.
Sam po sobie zauważyłem, że popełniałem jeden z najczęstszych błędów – stawianie nogi podczas chodu. Często w całym pędzie animacji (wychodzenie z blockingu na spline jest dosyć burzliwe – ale o tym później) zapominałem zmienić krzywe animacji i noga zamiast „uderzać o grunt” delikatnie przed nim zwalniała.
Dopóki ujęcie nie koncentruje się na stawianiu stopy na ziemi to wszystko w porządku – ale jednak takie małe smaczki animacyjne podświadomie nadają lepszy odbiór ruchu.
Nie twórzmy „poszarpanej animacji” – używajmy ease in i ease out!