Tak jak w poprzednim wpisie obiecałem, dziś zajmiemy się loopem (pętlą) odbijającej się piłeczki. Dlaczego loop, a nie pełna animacja upadania i zatrzymania? Ponieważ to będzie trochę wyższy poziom. Na początku postaramy się zrozumieć sam ruch kulki.
Przygotowania
Rig
Do wykonania tego ćwiczenia w Autodesk Maya będziemy potrzebować riga kulki, którego możemy pobrać z tej strony.
Tworzymy referencję (CTRL + R lub File -> Reference), by w scenie mieć tylko czystą animację.
Długość animacji
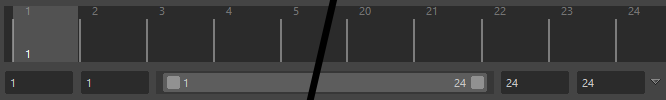
Dodatkowo chciałbym, żeby loop miał 24 klatki. Wiem, idealnie byłoby 25 klatek (sekunda w PAL), ale jest to średnio podzielne przez 2. A czemu przez dwa o tym niżej. W panelu timeslider na obu końcach kolejno wpisuję 1-24:

Jednostki czasu
Warto upewnić się, że ilość FPS (klatek na sekundę) mamy ustawioną na 25. W Windows -> Settings/Preferences -> Preferences klikamy na Settings. Tam Time ustawiamy PAL 25. Od razu przy okazji warto zajrzeć do Time Slider i zobaczyć, czy Playback Speed jest ustawiony na Realtime [25 fps].
Stepped keys
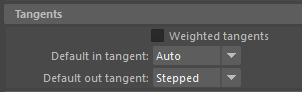
Zaraz przejdziemy do animacji. Jako że chcemy ładnie i przejrzyście animować (dobrze jest już sobie robić nawyk), możemy ustawić typ krzywych na Stepped. Czyli skokowo będziemy przechodzić z pozy do pozy. Wystarczy zmienić Default out tangent na Stepped w Animation.

Ten sam efekt uzyskamy przez kliknięcie prawym przyciskiem myszy na time slider i zaznaczenie Enable Stepped Preview. Efekt jest taki, że podglądowo w viewport i Graph Editor mamy stepped keys, ale po odhaczeniu tej opcji wrócą do Auto czy jaką tam sobie ustawiliśmy. WAŻNA UWAGA: Działa to na każdą animację w scenie! Czyli kamery, efekty, części rigów etc.
Mimo wygody staram się tego nie używać. Szybkie przejście ze Stepped na Auto mam w pasku skryptu aTools.
Blocking
W poprzednim wpisie polecałem, żeby przejrzeć referencje wideo, a nawet kupić kulkę i obserwować jak się odbija w różnych sytuacjach. To powoli wykształca nasz zmysł timingu.
Na potrzeby naszego ćwiczenia zakładamy, że kulka odbija się po płaskiej, solidnej powierzchni (podłoga). Dodatkowo w pobliżu nie ma żadnych wiatraków, a grawitacja jest rzeczywista.
To tylko ćwiczenia!
Przejdźmy zatem do naszej piłki.
Animacja na dwie pozy
Wspomniałem wyżej, że długość animacji ustawiamy na 24 klatki, bo ładnie dzieli się przez dwa (12-12. Matematyka!). Ale czemu na dwa? A ponieważ animacja pętli odbijającej się piłki składa się z dwóch póz: Punkt najwyższy i kontakt z ziemią. Przejście od pozy do pozy zajmie 12 klatek.
Dlatego na tej podstawie możemy rozpocząć nasz blocking (o całym procesie workflow pisałem wcześniej).
Ustawiamy kulkę w maksymalnej, górnej pozycji… CHWILACHWILACHWILACHWILAAAAA!!, JAK WYSOKO?
Nie mam pojęcia! Założyliśmy sobie timing 24 klatek z przejściem od pozy do pozy przez 12 klatek. Jeżeli trzymamy się jednej wysokości (bo tak sobie ubzduraliśmy) to musimy odpowiednio zmienić timing. Ja – na potrzeby tego ćwiczenia – wolę mieć swobodę i manipulować wysokością/prędkością animacji niż jej długością.
1-12-24
Także… w pierwszej klatce ustawiamy kulkę w najwyższym punkcie odbicia. To będzie nasza pierwsza i ostatnia (trzecia) poza.
Gdy robię loopy i znam ich długość to często od razu przewijam do ostatniej klatki (w tym przypadku 24) i od razu stawiam kolejny klucz (z tą samą wartością). ALE! Ćwiczymy, więc przechodzimy drugiej pozy.
W dwunastej klatce tworzymy drugą pozę – czyli kontakt kulki z ziemią. Wartość Translate Y kontrolki odpowiedzialnej za poruszanie kulką zmieńmy na 0. Ustawiamy tak, by dolna krawędź kulki idealnie dotykała gruntu (a tu wystarczy stworzyć zwykły Plane: Create -> Polygon Primitives -> Plane). Dotykała! Nie przechodziła przez niego! No i na koniec przechodzimy do dwudziestej czwartej klatki. Tu wracamy do pozy początkowej, czyli najwyższego punktu w jakim kulka się znajdzie. Możemy to zrobić na trzy sposoby:
- Stworzyć nowy klucz i skopiować wartość z pierwszej klatki
- Stworzyć nowy klucz pomiędzy klatką 1 i 12. Jeżeli mamy ustawione Stepped keys to wystarczy przesunąć ten klucz do ostatniej klatki. Zrobimy to przez przytrzymanie klawisza Shift i wciśnięcie lewego przycisku myszy. Potem wystarczy przeciągnąć klucz do klatki 24.
- Przejść do pierwszej klatki i przytrzymać środkowy przycisk myszy. Następnie przejść (nie puszczając!) do klatki 24 i wcisnąć przycisk S. Mój ulubiony i najszybszy sposób w przenoszeniu wartości kluczy.
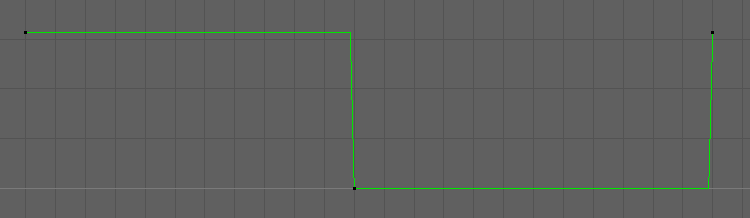
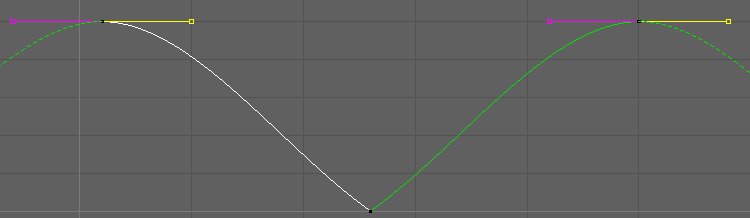
Po wykonaniu powyższych kroków powinniśmy otrzymać zarys naszej animacji. W Graph Editor powinien wyglądać mniej więcej tak:

Blocking -> Auto/Spline
Zróbmy szybki playblast (podgląd). A jak robić playblasty jak PRO! pisałem tutaj.
Po lewej stronie mamy stepped keys, a po prawej te same klucze, ale zamienione na Auto. Używam Auto, ponieważ jest to (prawie!) zawsze dobry punkt wyjścia.
No i coś tu nie gra. Rzucając naszą piłeczką ZAOBSERWOWALIŚMY, że nie zwalnia ona przed uderzeniem ziemi. I to teraz szybko naprawimy!
Linearny kontakt z gruntem
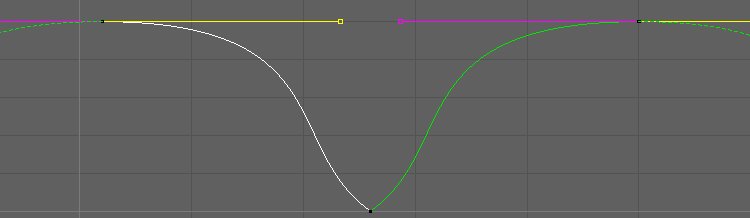
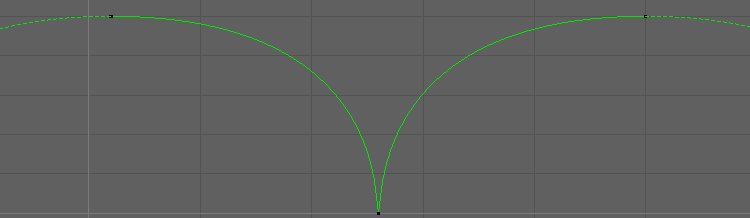
Pierwsze co robię to w Graph Editor zaznaczam klucz (cały czas operujemy tu na Translate Y – reszta nas nie interesuje) w klatce dwunastej (w której jest kontakt z gruntem) i wciskam ikonkę  Linear Tangents. Lub… Tangents -> Linear.
Linear Tangents. Lub… Tangents -> Linear.

Ok! Zobaczmy jak teraz nasza animacja wygląda! Robimy playblast!
OH WOW! Od razu lepiej! Obiekt nie zwalnia przed kontaktem z przeszkodą (no.. chyba, że jest to wiatrak!). Zapamiętajmy to. Przyda się przy robieniu cyklu chodu (kontakt stopy z ziemią) czy NAWET zamykaniu powiek. Prosta zmiana w spacingu, a jak dużo daje!
No, ale coś dalej tu nie gra. Piłka za szybko zaczyna spadać. Ponownie zaglądamy w Graph Editor i ciśniemy spacing!
To Infinity and beyond!
Żeby łatwiej można było ocenić zapętlenie naszej animacji możemy włączyć Infinity. Maya automatycznie zrobi podgląd loopa powtarzając animację do nieskończoności.
Klikamy View -> Infinity. Następnie zaznaczamy klucze z Translate Y i klikamy Curves -> Pre/Post Infinity -> Cycle.
Spacing – zawieszenie w najwyższym punkcie
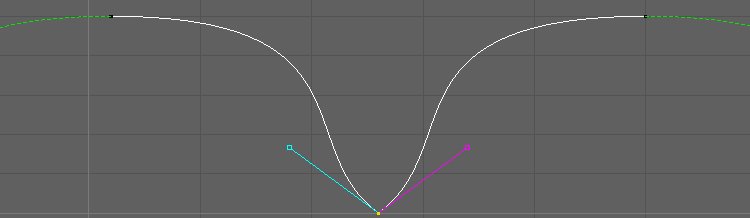
Teraz punkt – praktycznie – przełomowy. Piłka za szybko zaczyna spadać. To już wiemy. Zmieńmy więc położenie piłki w okolicach najwyższego punktu odbicia. Możemy dodać nowe klucze i ręcznie dodać lekkie zawieszenie w powietrzu. ALE! Jest „czystszy” sposób:
- Zaznaczamy klucze w 1 i 24 klatce.
- Klikamy Curves -> Weighted Tangents (jeżeli w ustawieniach tangents nie mieliśmy ich zaznaczonych… tak jak ja! Widać to na screenie z stepped keys).
- Następnie Tangents -> Free Tangent Weight lub ikonka
 . Dzięki temu możemy oddzielnie zmieniać krzywe IN oraz OUT zaznaczonego klucza. Czyli kontrolować jak krzywa dochodzi do klucza i jak z niego wychodzi.
. Dzięki temu możemy oddzielnie zmieniać krzywe IN oraz OUT zaznaczonego klucza. Czyli kontrolować jak krzywa dochodzi do klucza i jak z niego wychodzi. - Teraz przytrzymujemy Shift i kliknięciem zaznaczamy OUT tangents – czyli kontrolki po prawej stronie klucza. Robimy to samo (trzymając SHIFT!) w klatce 24. Dodam, że Shift jest po to, żeby poruszać tangentami tylko w jednej osi. Nie chcemy robić na oko i niechcący przestrzelić wartość klucza!
- Cały czas trzymając Shift wciskamy środkowy przycisk myszy i przeciągamy w prawo. Robimy to dopóki wokół kluczy krzywe nie zrobią się dosyć płaskie. Nie musi być idealnie, zaraz poprawimy!

Ok! Sprawdźmy nasz playblast!
OOOOMATKOOO! ALE SUPER!
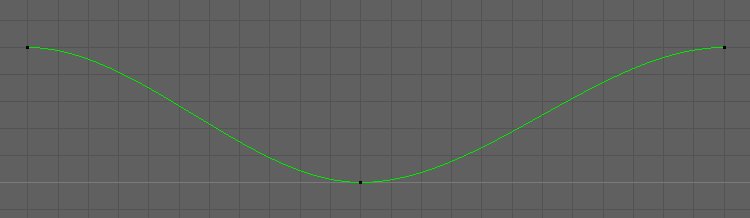
Prawda? Po odbiciu grawitacja powoli robi swoje i ściąga piłkę do ziemi. Ta jednak się nie poddaje i chce być jak najwyżej! W końcu brakuje jej pary i spada (w dół!). Robimy oczywiste rzeczy, jednak często są zapominane.
Ale ok! Może być jeszcze lepiej! Zajrzyjmy w Graph Editor.
Linearnie…
I gdzie się podziało nasze linearne odbicie? Trzeba to poprawić!
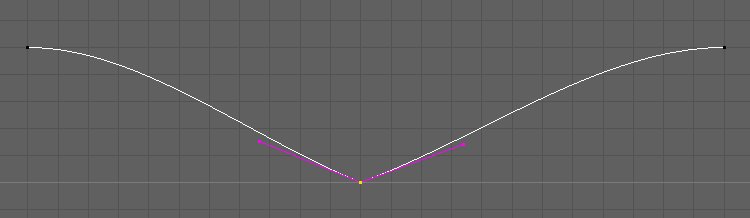
Zaznaczamy klucz w klatce 12 i postępujemy tak samo jak w poprzednim kroku. Z tą różnicą, że zaznaczamy IN i OUT. Na koniec przesuwamy tangenty tak, by wchodziły w klucz po prawie pionowej linii.

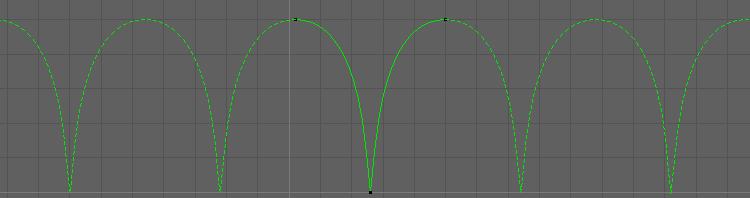
ZOOM OUT!

Przypomina Wam to coś? TAK! To jest graficzne przedstawienie wysokości odbić naszej kulki. Gdybyśmy robili animację bez pętli to kolejne odbicia byłyby coraz niższe. Wiadomo, wytracanie tej pary do odbić, grawitacja.. fizyka! I dzięki Graph Editor bylibyśmy w stanie doskonale zobaczyć, czy kolejne odbicia są na dobrych wysokościach i czy ogólnie wszystko gra. A czy wszystko gra? Zobaczmy!
Praaaawie prawie!
Jest super! Mamy już zatrzymanie, ale czuję, że może być jeszcze lepiej. Tu uwaga na przyszłość – ZAWSZE MOŻE BYĆ JESZCZE LEPIEJ!
Polishing
Na sam koniec ciężko już dawać konkretną radę. W tym przypadku lekko podwyższyłem piłkę. Chciałem trochę mocniejsze uderzenie.
Już ręcznie poprawiłem każdy tangent osobno. Upewniłem się, że w klatkach 1-2-3 i 22-23-24 piłka jest na różnych wysokościach (oczywiście w 1 i 12 zostawiłem jak było – musi być pętla). A na różnych wysokościach, ponieważ nie chciałem TOTALNEGO zawieszenia piłki w powietrzu. Ok, lubię takie smaczki, ale to mało realistyczne :-). A dodatkowo jeszcze poprawiłem IN i OUT w klatce 12.
Finalna animacja przedstawia się tak:
Czy jest idealnie? Nie. Ale ja to kupuję!
Bonus – Squash and stretch
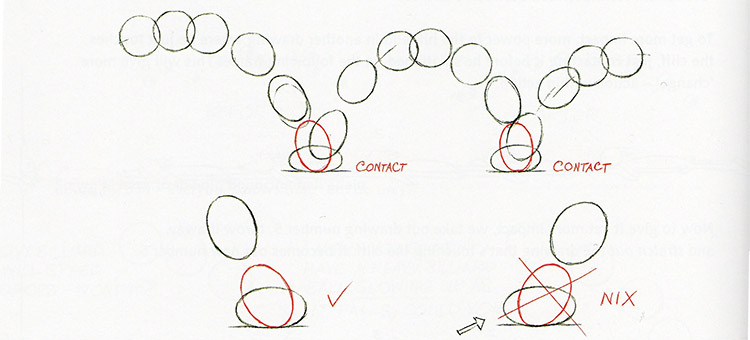
Jako bonus można troszeczkę sobie zachachmęcić (świetne słowo!). Nauczmy się od razu jak dodawać squash and stretch. Ale zanim zaczniemy dodawać… to nauczmy się jak powinien wyglądać squash and stretch.
- Piłka zaczyna spadać. Nabiera prędkości. Zaczyna się rozciągać.
- Piłka dotyka grunt. Jeszcze jest rozciągnięta, ponieważ jej górna część jeszcze nie „dogoniła” reszty.
- Następuje squash. Cały czas piłka ma kontakt z gruntem. Górna część piłki naciska na dolną. Zachowujemy objętość, więc masa rozchodzi się na boki.
- Odrzut wraca do środka. Piłka leci w górę i od razu się rozciąga.
- Piłka powoli wytraca swoją prędkość. Wraca do oryginalnego kształtu.
Przekładając to na animatorski:
- Normal
- Stretch
- Stretch / kontakt
- Squash / kontakt
- Stretch
- Normal
Warto dodać: Niech piłka na klatkę przed pierwszym kontaktem będzie wyżej, niż piłka zaraz po drugim kontakcie. Uderzenie trochę kosztuje nas energii.

Wszystko to co wspomniałem jest doskonale opisane w książce Richarda Williamsa – The Animator’s Survival Kit. Po raz kolejny zachęcam do kupna!
Squash and stretch w praktyce
Pierwsze co robię to rozciąganie. Kulka zaczyna spadać, więc możemy powoli ją rozciągać. Kilka klatek w zupełności wystarczy, ale to zależy od długości animacji. Używam do tego dolnej kontrolki (CTRL_Bottom). W moim przypadku rozciąganie rozpocząłem w klatce 7. W klatce 11 natomiast jest maksymalne rozciągnięcie. I tak doszliśmy do punktu kulminacyjnego: kontakt.
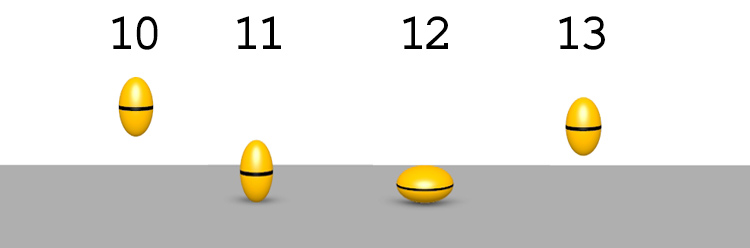
Jak pisałem – kontakt kulki z ziemią (przez stretch) rozpoczynamy na klatkę przed squashem. Tym samym musimy zmodyfikować loop animacji, który do tej pory tak ciężko robiliśmy. W Graph Editor na kontrolce CTRL_Main w 11 klatce dodałem nowy klucz. Najlepiej jest zrobić to przez zaznaczenie krzywej w klatce 11, kliknięcie prawym przyciskiem myszy i wcisnąć Insert Key. Poprzez zwykłe dodanie klucza przez wciśnięcie klawisza S popsulibyśmy swoje tangenty! A tak to animator syty i krzywa cała.
Następnie przesuwamy nowy klucz w dół tak, aby krawędź kulki W TRAKCIE STRETCHA dotknęła gruntu. Takie obniżenie mogło trochę nam popsuć krzywe, więc w razie czego od razu naprawiamy! W następnej klatce zeruję kontrolkę, którą użyłem do stretcha – następuje squash.
Teraz dodaję squash na klatce 12. Na razie tylko tak wstępnie. Korzystam z górnej kontrolki (CTRL_Top). Siła squasha zależy od prędkości spadania. Dlatego nie przesadźmy (w obie strony!). Czyli na klatce 11 dodaję klucz (wszędzie wartości na zero). W klatce 12 jak wspomniałem przed chwilą. Czyli squash tylko przez jedną klatkę.
Następnie! Wypada zrobić stretch! W klatce 13 kulka jest już nad ziemią (nie ma kontaktu), więc robimy rozciąganie. Tak samo jak wcześniej – siła zależy od prędkości i wysokości. Zazwyczaj to jest dosłownie kilka klatek. Więc w moim przypadku wyzerowałem kontrolkę w klatce 17.

Jako że tutaj już troszeczkę koloryzujemy to wydłużyłem jeszcze zawieszenie w powietrzu. No postawiłem na swoim!
Zobaczmy!
Podsumujmy
No uff! Dotarliśmy wreszcie do sumy! Długi ten wpis wyszedł! Ale chyba warto było przeczytać/scrollować. To mój pierwszy tutek, więc dajcie znać :-)
Dziś w praktyce nauczyliśmy się jak ważną rolę odgrywa TIMING i SPACING. Ma olbrzymi wpływ na naszą animację.
Spacing modyfikujemy przez krzywe animacyjne. Ze słów interpolacja stepped, linear i auto, słowo interpolacja najbardziej nas przeraża.
Dodatkowo poruszyliśmy temat squash and stretch. Jest on oczywiście bardziej skomplikowany, ale idealnie został wytłumaczony na tym prostym przykładzie.
No i co? Bouncing ball dalej jest taki trudny? Albo dalej jest to „tylko bezsensowne ćwiczenie z kulką”? Sporo się nauczyliśmy! Zasłużyliśmy na 5-cio minutową przerwę!
Powodzenia!