
Timing w animacji to sposób (w pojęciu czasu) w jaki obiekty i postaci poruszają się zgodnie z prawami fizyki.
W animacji mamy dwie ważne rzeczy: timing i spacing.
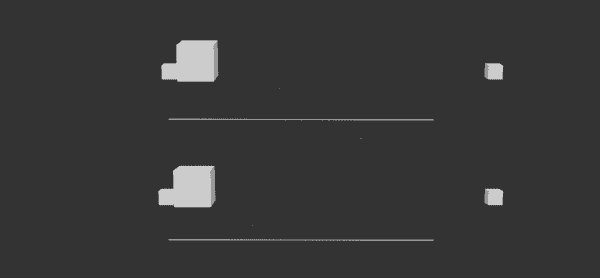
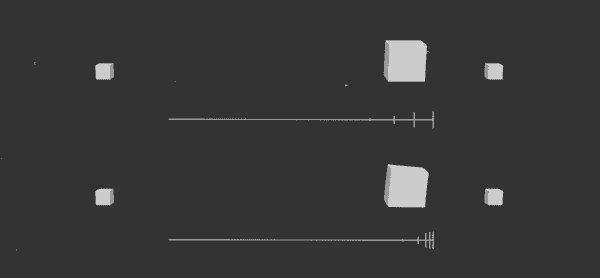
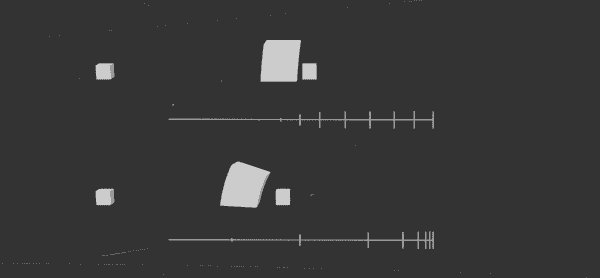
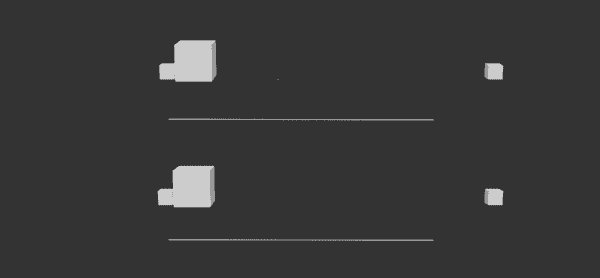
Timing to czas potrzebny na wykonanie czynności. Na przykład obrót wskazówki zegara o 360 stopni w czasie 25 klatek (przypominam, że w Polsce używamy systemu 25 fps – jedna sekunda animacji trwa 25 klatek). To właśnie będzie timing. Spacing to sposób w jaki te klatki będą rozmieszczone w animacji. Na przykład wskazówka może 'stawać’ tylko co 90 stopni (czyli tylko cztery razy) albo nawet częściej – co 45 stopni.
Timing i spacing ma dużo wspólnego ze slow in/slow out. Rozpędzanie się spadającej kulki właśnie poprawnie osiągniemy poprzez prawidłowe rozmieszczenie klatek kluczowych. Czyli na początku będziemy potrzebować więcej klatek (im gęstszy spacing tym obiekt porusza się wolniej), a później już sporadycznie (im rzadszy spacing tym obiekt szybciej się porusza, logiczne!).
Za tę zasadę animacji zabieramy się dopiero gdy zaplanujemy nasze ujęcie i poprawnie ustawimy pozy kluczowe. Rozmieszczamy je w taki sposób w jaki obiekt lub też postać naturalnie (albo lepiej – wiarygodnie!) się poruszały. Oczywiście ten etap to właściwie metoda prób i błędów. Potrzeba po prostu na to czasu. Możemy go oczywiście zaoszczędzić używając uprzednio nakręconej referencji.
Timing i spacing mają ze sobą wiele wspólnego, jednak to nie jest jedna i ta sama rzecz. Pamiętajmy, że obiekt może w tym samym czasie poruszać się na wiele sposobów.
