Krzywe animacyjne towarzyszą animatorowi całe życie – nawet jeżeli o tym nie wie! Ostatnio ciągle operuję na różnych typach krzywych. Stepped, spline, linear, clamped… Jest w czym wybierać! Postanowiłem więc stworzyć oddzielny wpis w którym wyjaśnię każdy typ krzywych animacyjnych i do czego (bądź gdzie) najlepiej ich użyć.
W tym wpisie omawiam krzywe animacyjne na podstawie programu Autodesk Maya. Myślę jednak, że w innych programach zasada jest taka sama.
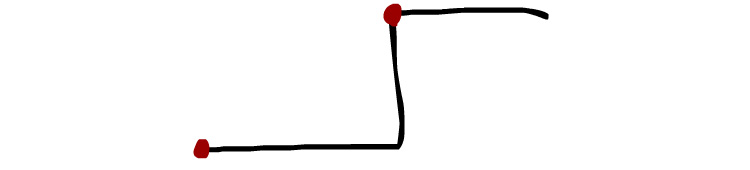
Stepped

„Stepy”, czyli interpolacja schodkowa. W tym przypadku nie ma żadnego ruchu pomiędzy klatkami kluczowymi. Czyli wychodzący z klucza tangent zawsze będzie płaski – bez zmiany wartości. Dopiero przed następnym kluczem nastąpi skok w wartości.
Właściwie tutaj nie ma co dużo tłumaczyć, ale ten typ tangentów jest bardzo przydatny! Wielokrotnie zachęcam, aby blocking robić właśnie na stepped keys. Jeżeli blocking nam nie siedzi to właśnie na stepach możemy łatwo retimować i dopieszczać. Brak „płynnych” przejść pomiędzy pozami nie odciąga naszej uwagi od rzeczy ważnych!
Dodatkowo, te krzywe animacyjne możemy wykorzystać przy robieniu cięć kamery (ostre przejście – tutaj renderowcy mogą narzekać na szalejący motion blur) lub po prostu przy animacji atrybutów na kontrolkach IK<->FK czy constrainach.
W Autodesk Maya mamy możliwość szybkiego podglądu animacji w stepped keys. Kliknij prawym przyciskiem myszy na timeline i włącz „Enable stepped preview”. WSZYSTKIE klucze w scenie zostaną tymczasowo zamienione na stepped keys. Dobre rozwiązanie, ale pamiętaj, że zamienia wszystkie-wszystkie klucze. Nawet te na kamerach czy blendshape. Po wyłączeniu trybu nie tracimy naszych wcześniej ustawianych tangentów.
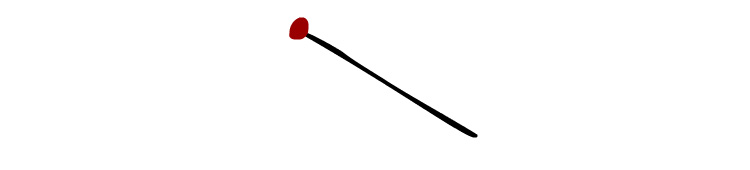
Linear

Linearnie, czyli prosta kreska jak w mordę strzelił! Interpolacja liniowa pomiędzy kluczami rozkłada wartości w identycznych odstępach. Czyli przejście z pozy do pozy będzie równomiernie podzielone co klatkę. Linearne tangenty przydają się w miejscach w których ruchomy obiekt spotyka przeszkodę.
Moment kontaktu kulki z ziemią czy też stopy z podłożem. To najprostszy przykład.
Dodatkowo jeżeli chcemy zrobić „robotyczną” animację to warto użyć te krzywe animacyjne. Komputer matematycznie wszystko za nas podzieli, że nie będzie już gdzie wetknąć animacyjnej duszy!
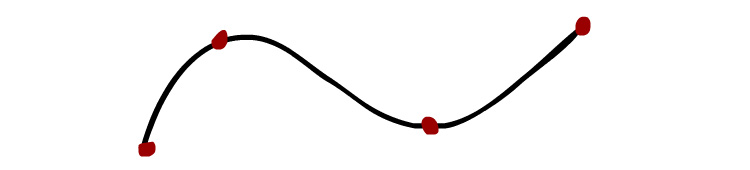
Spline

Stepy, linearne, a teraz splajny. Trzecie z najbardziej popularnych typów tangentów.
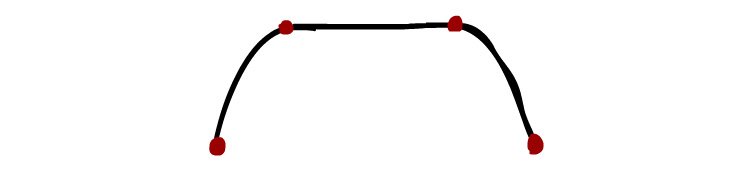
Zapewniają płynną interpolację pomiędzy kluczami. Krzywa wchodzi i wychodzi z klucza pod tym samym kątem. Komputer próbuje wyliczyć łagodne przejście z klucza do klucza często dodając po drodze przestrzały (overshoot), czyli wygięcie krzywej (a co za tym idzie zmianę wartości) ponad docelową wartość na kluczu. Na obrazku wyżej widać to zaraz po drugim kluczu.
Te krzywe animacyjne używam właściwie wszędzie (no.. ok, używam „auto”, ale o tym za chwilę). Jednak nie można zaznaczyć kluczy i na ślepo wcisnąć guzik „Spline”. Komputer jest głupi i często trzeba go pilnować klatkując całą animację i poprawiając spacing gdzie trzeba.
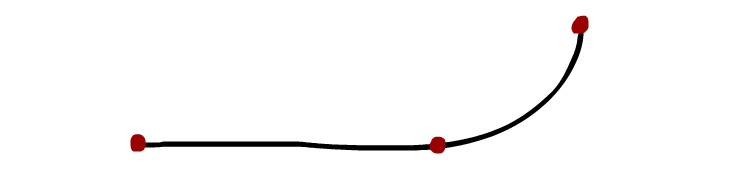
Clamped

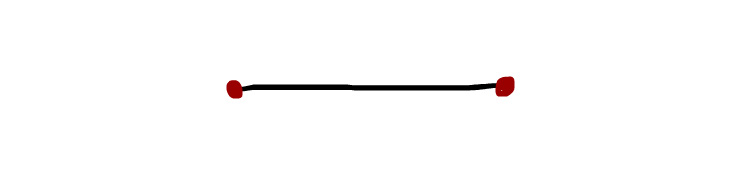
Clamped jest bardzo podobny do splajnów z jednym wyjątkiem! Jeżeli klucze obok siebie (dwa pierwsze powyżej) są takich samych lub podobnych wartości, to krzywa pomiędzy nimi będzie płaska. Nie będzie żadnych drgań czy też niepotrzebnych ukosów. W innych przypadkach zachowuje się dokładnie jak spline.
Niektórzy wolą z bloków przechodzić na clamped, by właśnie uniknąć niepotrzebnych overshootów czy połamanych krzywych animacyjnych. Spróbuj – może będziesz jedną z tych osób!
Plateau

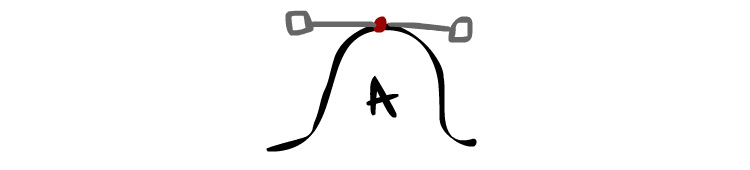
A plateau jest bardzo podobny do clamped – ALE! – dłużej postara się utrzymać poziomy tangent. Ma większą tendencję do pozostawania poziomo niż clamped.
Ile razy użyłem plateau to mogę policzyć na palcach jednej ręki – z czego zdecydowaną większość to na potrzeby tego wpisu. Myślę, że lepiej jest już używać…. auto!
Flat

Płaskie krzywe animacyjne to dopiero ciekawy zakątek graph editora! Wybierając flat tangents wszystkie wejściowe i wyjściowe tangenty zostaną ustawione poziomo. Czyli właściwie za darmo na każdym kluczu dostajemy ease in/ease out. I do takich celów właśnie polecam flat tangents. Oczywiście tam gdzie potrzebujemy przyśpieszenie i spowolnienie.
Auto

No i dojechaliśmy! Mamy ukochane Auto – zbawcę krzywych animacyjnych! To nie jest typ krzywych, raczej automat do zgadnięcia czy takie krzywe chcielibyśmy widzieć w danym miejscu. Właściwie to tworzy spline i clamped na przemian. Zależy od wartości klucza i jego sąsiadów.
Moim zdaniem lepiej z blockingu właśnie wychodzić przez Auto. Zdecydowaną większość animacji komputer dobrze zinterpretuje („dobrze” to pewnie nadużycie). Zaoszczędzi nam to trochę czasu. Na etapie blockingu już mniej więcej wiemy w jakim miejscu będą krzywe animacyjne. Po przejściu na Auto wystarczy skoczyć do tych miejsc i zamienić/edytować tangent jaki chcemy.
Podsumowując
Do blockingu zdecydowanie najlepiej używać stepped keys (myślisz jak inaczej robić blok? Cóż, spotkałem się z osobami co robią dwa klucze obok siebie i zmieniają między nimi wartości…). A po skończonej robocie polecam przechodzić przez Auto albo Clamped tangents. Ukrócą nam czas na eliminowaniu/poprawianiu overshootów. A jeżeli już o przestrzeleniach to jestem fanem manualnego robienia overshootów. Po prostu z głową, a nie z automatu.
Pozostało jeszcze wspomnieć o linear. Najlepsze do kontaktów z podłożem czy podobnych gwałtownych zatrzymań/startów.
Najważniejsze to jednak znać krzywe animacyjne i umiejętnie nimi żonglować w graph editorze!
Powodzenia!